#Wireframes #Mockup
Movie Search App
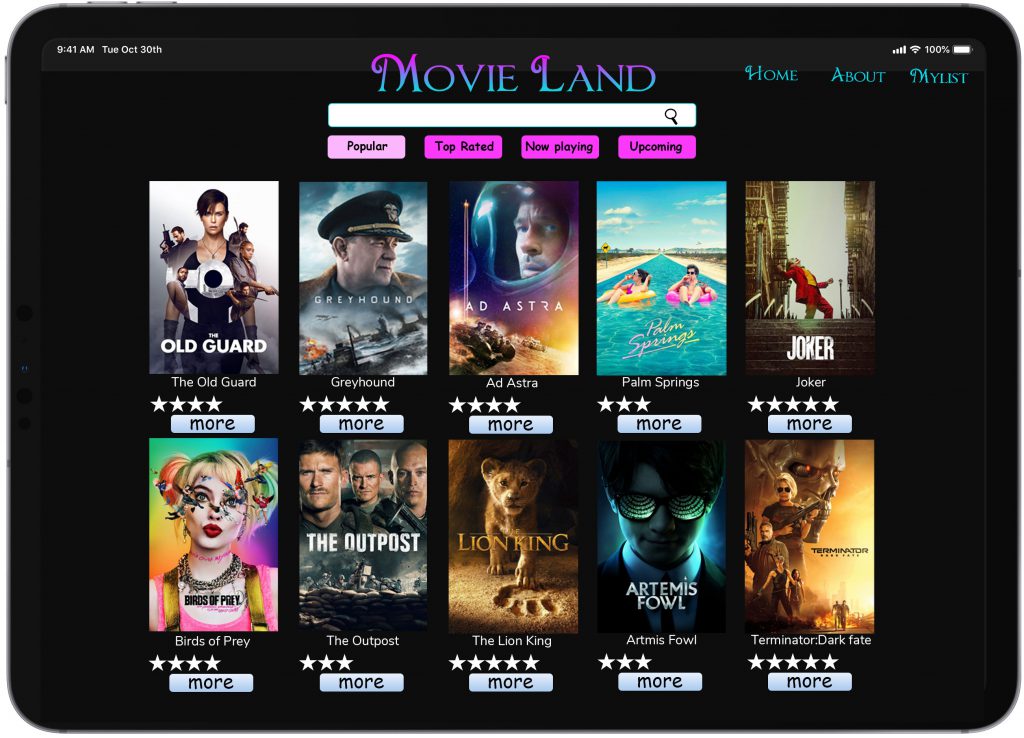
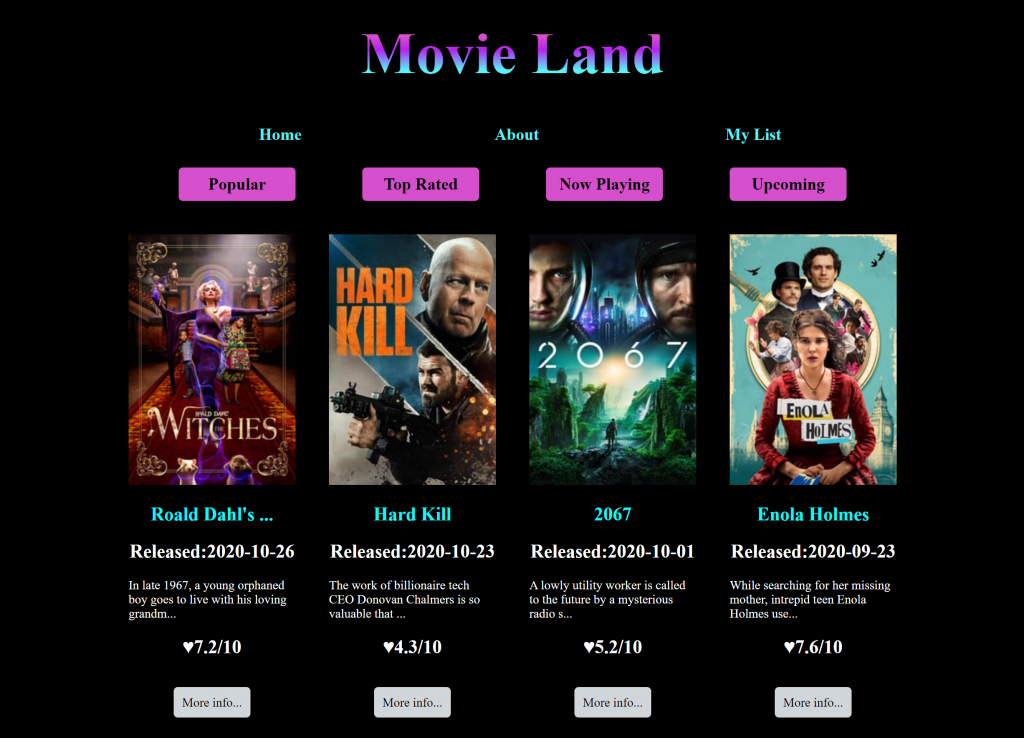
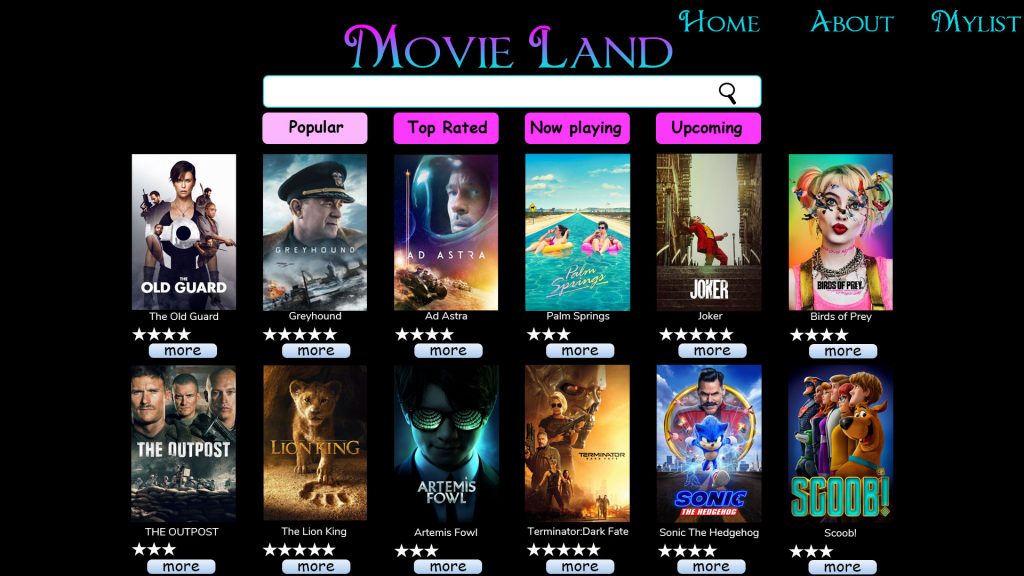
Created movie search app using React that contain 4 pages and flow with responsive design systems. The Movie DB API is used to get movie data for use this app.

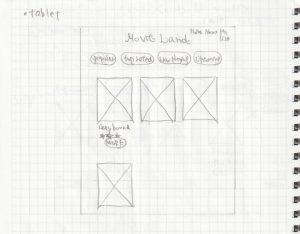
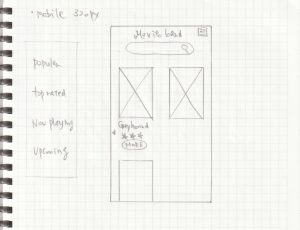
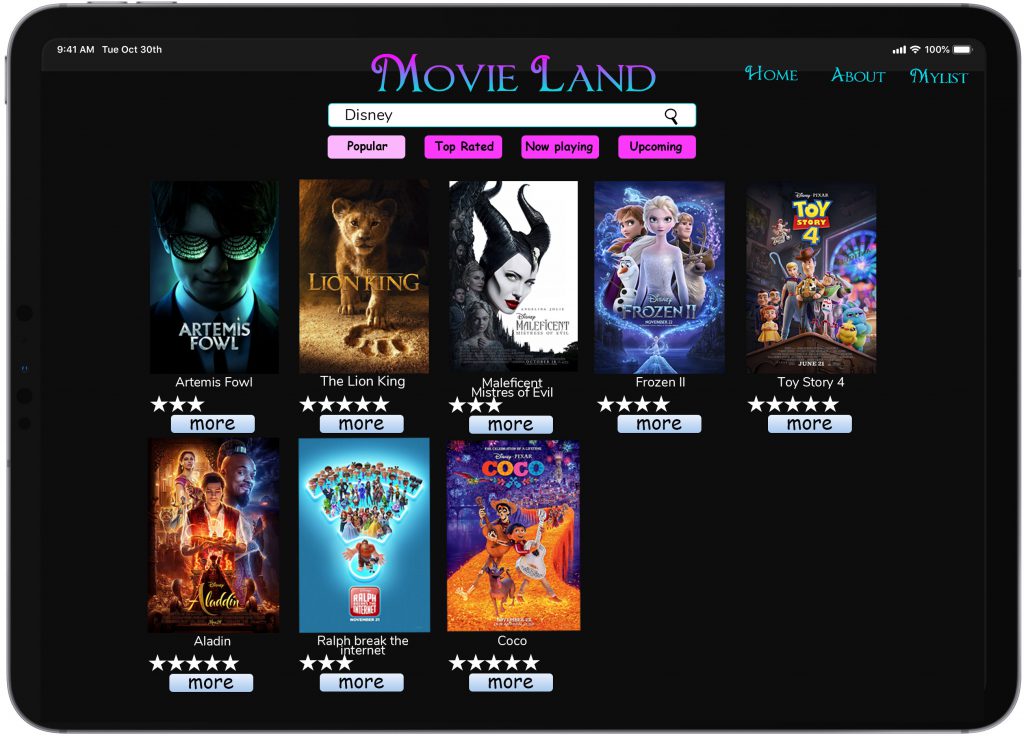
Mockup
Created a visually engaging and innovative user interface movie database by crafting graphic elements, assets and visual treatments. Used folders and layers in Photoshop for organizational and interactivity purposes.


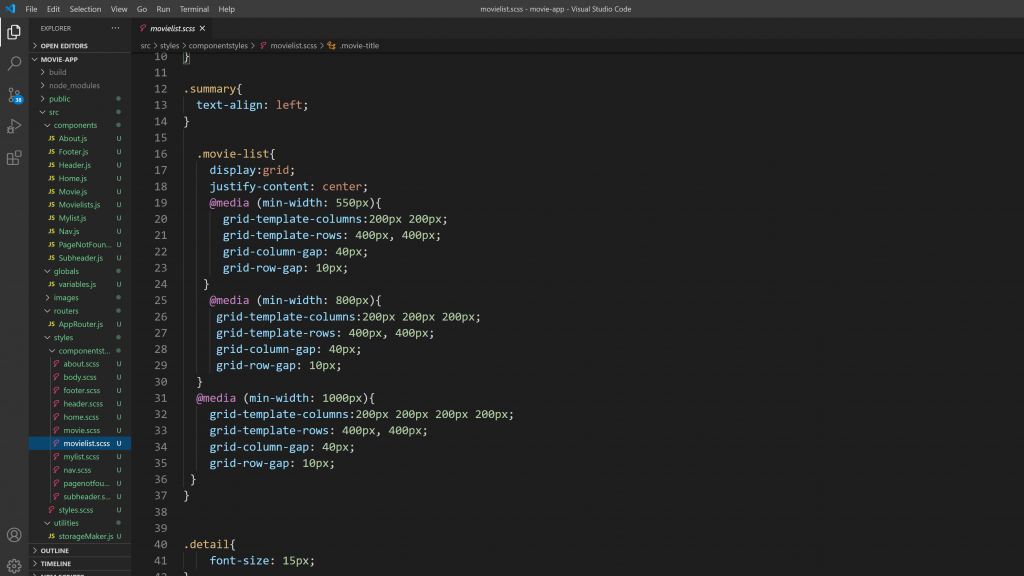
Coding
Those are some key for coding process. This product uses the TMDb API but is not endorsed or certified by TMDb.
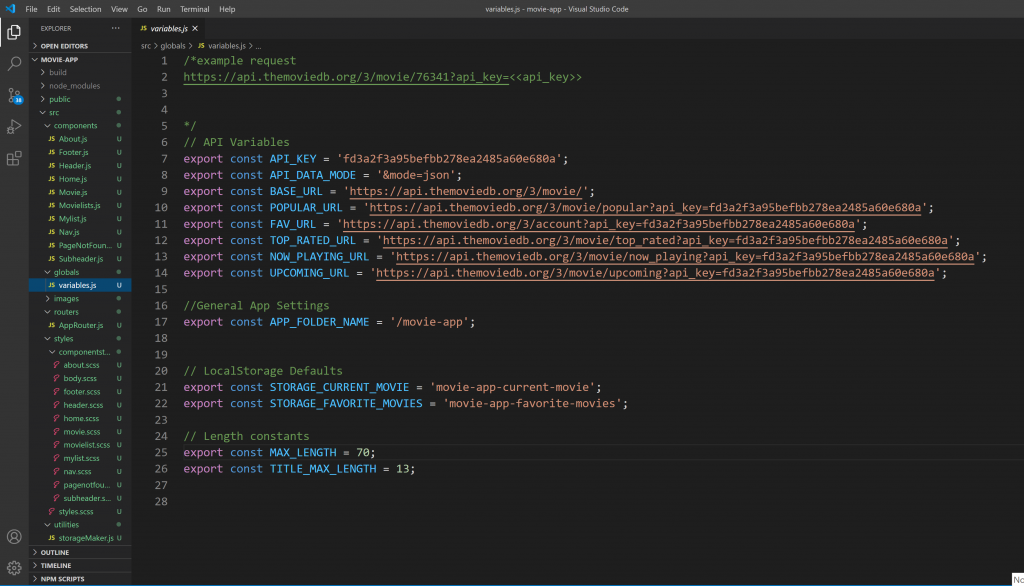
Export API

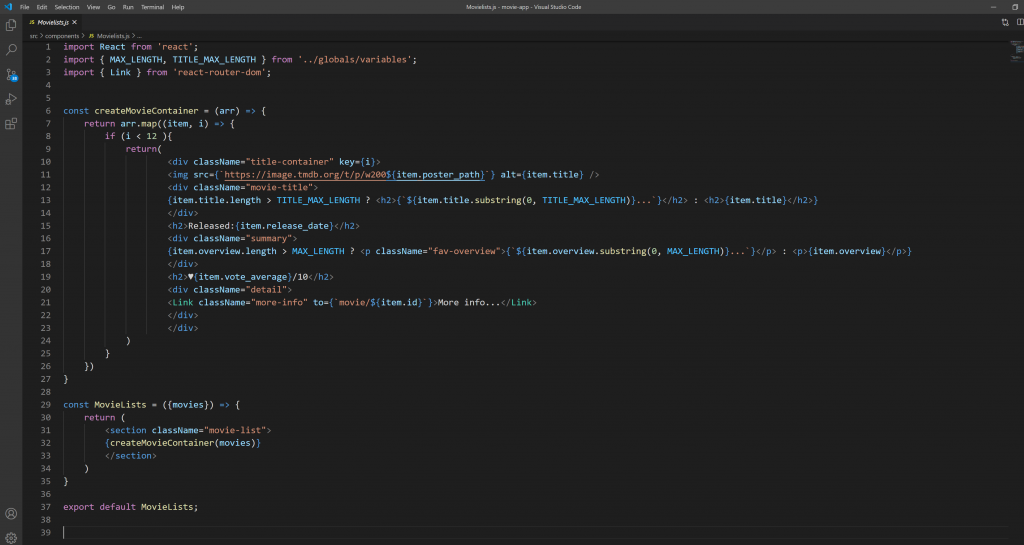
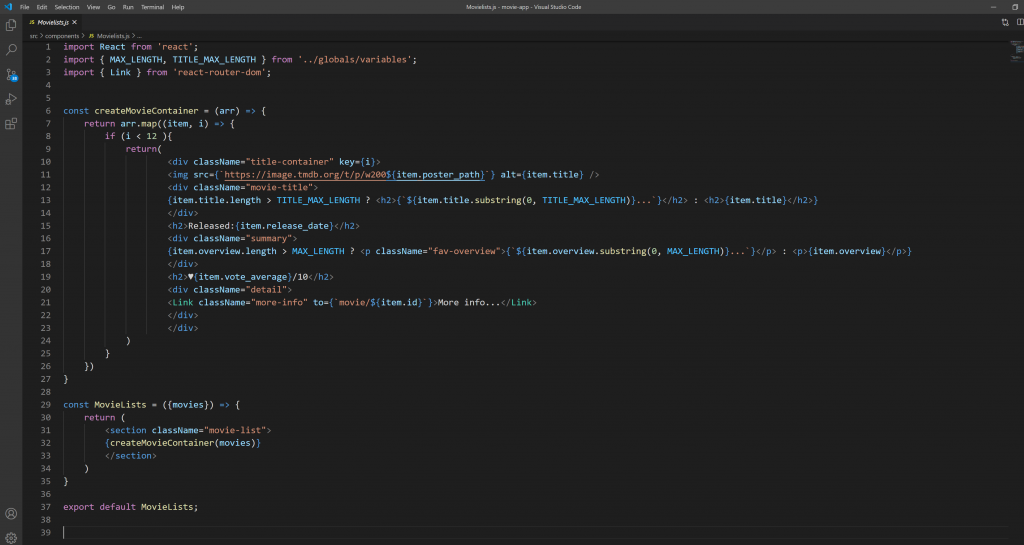
Import

Movie Container

Media Queries