#Content plan #Information Architecture #Wireframes
Harbor Coast Massage Therapy Website
Developed the website using WordPress with 4 team members within 1.5 months by proceeding 5 phrases; discovering requirements, planning, design, development, and launch. In addition, we utilized GitHub and Trello for team project management.
Website IMAGE
Overview
Coal Harbour Massage Therapy is wanting a brand-new website to provide online booking capability for current clients. Additionally, the website will provide detailed information about the clinic and therapists for prospective clients.
Target Audience
Men and women between the ages of 18-65 who are looking to relieve sore muscles through massage therapy. Can range between professional athletes and office workers.
Requirements
Design
The design should be warm, welcoming, not overly formal but still very professional and
trustworthy. A more intimate experience compared to larger clinics as therapists can get to
know the clients on a first-name basis. Can be clean with a pop of colour.
Content & Features
● Homepage: Welcome message, links to therapists page, recent blog posts, twitter
widget.
● Therapists: All therapists listed with a short biography and specialization. Links to their
individual page
○ Individual Page: Photo, name, bio, specialties, and the days they work, their
email address, and testimonials about the therapist. Book Now CTA added.
● Blog: A basic blog that will be posted monthly with tips to help patients stay healthy in
between visits. Share links to these posts on the clinic’s social media accounts (ie.
Twitter).
● About/Contact Page: Description of the clinic and it’s philosophy/approach. Basic
policy information. General contact information with contact form and google maps
widget.
● WooCommerce booking plugin used for online bookings
● Call to Action: Book Now -> on all pages
Content plan
Please click here for further information.
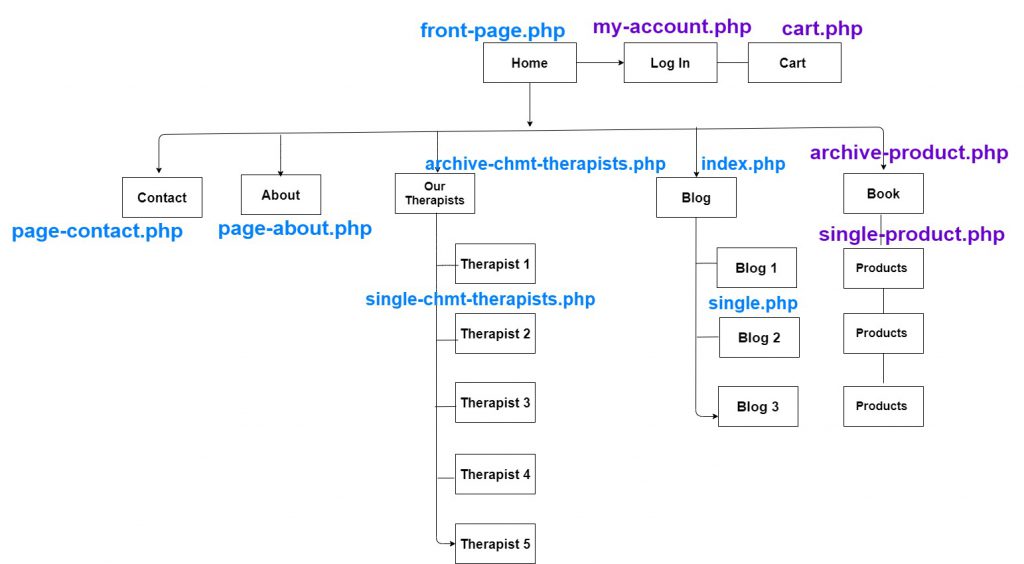
Information Architecture

Development plan
Please click here for further information.
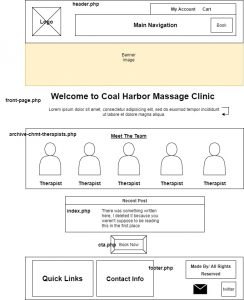
Wireframes
Please click here for further information.